Syncfusion.Blazor.SmartComponents
29.1.33
Prefix Reserved
dotnet add package Syncfusion.Blazor.SmartComponents --version 29.1.33
NuGet\Install-Package Syncfusion.Blazor.SmartComponents -Version 29.1.33
<PackageReference Include="Syncfusion.Blazor.SmartComponents" Version="29.1.33" />
paket add Syncfusion.Blazor.SmartComponents --version 29.1.33
#r "nuget: Syncfusion.Blazor.SmartComponents, 29.1.33"
// Install Syncfusion.Blazor.SmartComponents as a Cake Addin #addin nuget:?package=Syncfusion.Blazor.SmartComponents&version=29.1.33 // Install Syncfusion.Blazor.SmartComponents as a Cake Tool #tool nuget:?package=Syncfusion.Blazor.SmartComponents&version=29.1.33
Syncfusion® Blazor Smart Components
This package contains the SmartTextArea and SmartPasteButtonfor Blazor application.
System Requirements
Syncfusion® Blazor Smart Paste Button Component
The Smart Paste Button is an advanced AI component built on top of Syncfusion® Button component. It inherits all the robust features and functionalities of the standard Syncfusion® Button component while introducing an innovative intelligent pasting capability. This component leverages AI to intelligently paste clipboard data, ensuring that the pasted content is contextually relevant and formatted correctly.
By integrating the capabilities of AI, the Smart Paste Button goes beyond simple data insertion. It ensures that pasted content is contextually relevant and is ideal for applications where users frequently copy and paste data.

Example Use Cases
Online Job Application
A job applicant could copy their resume or LinkedIn profile summary and click "Smart Paste" in the job application form. This would automatically populate fields such as "Work Experience", "Skills", "Education" and "Personal Statement", streamlining the application process and ensuring that all relevant information is included.
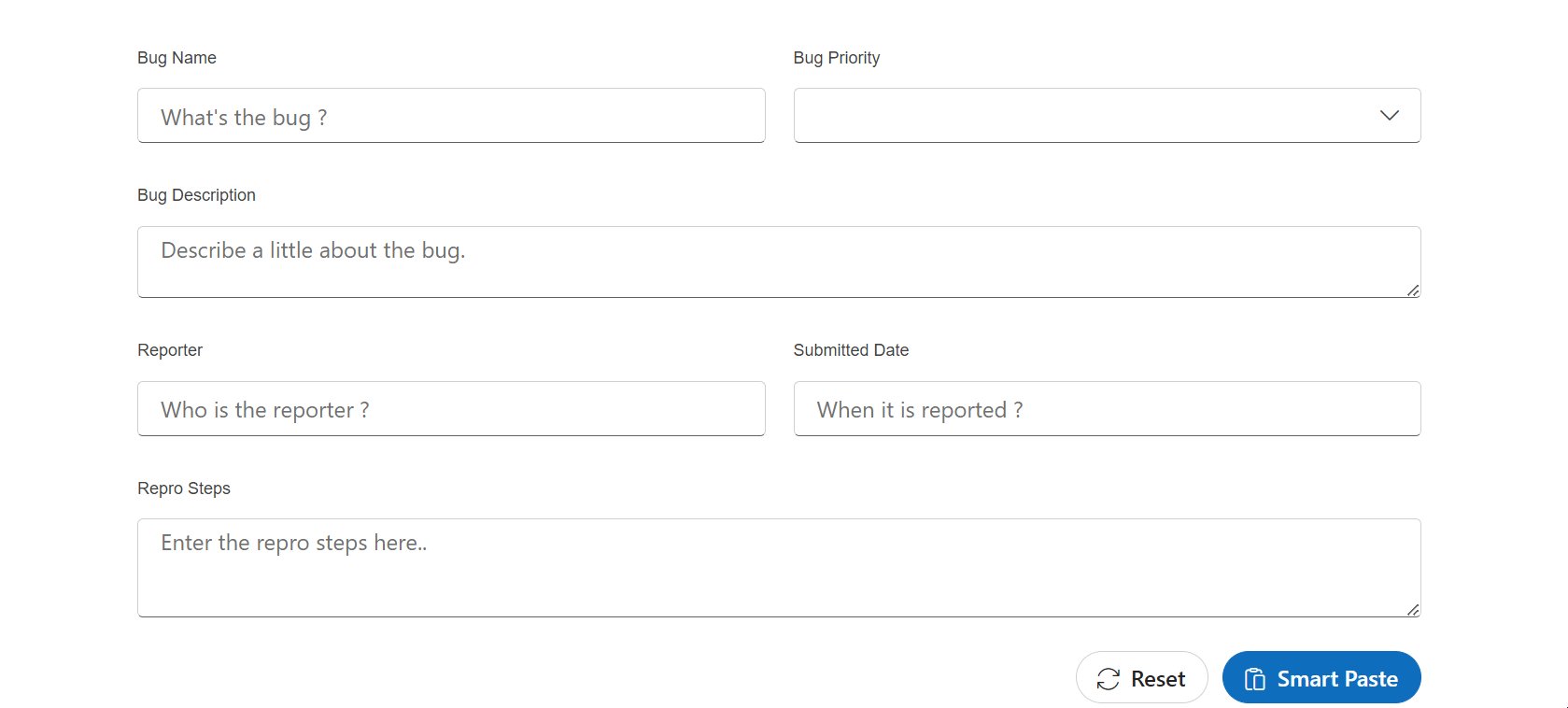
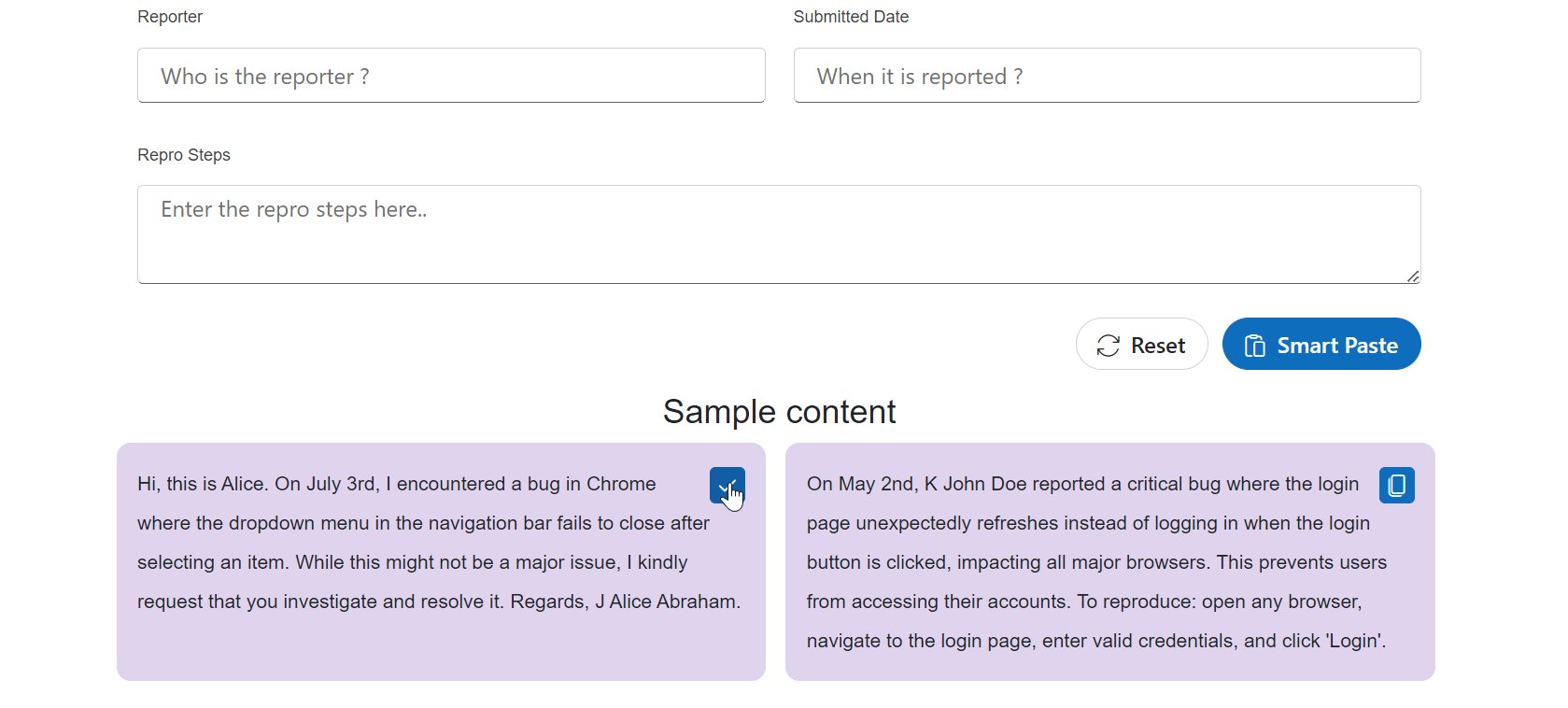
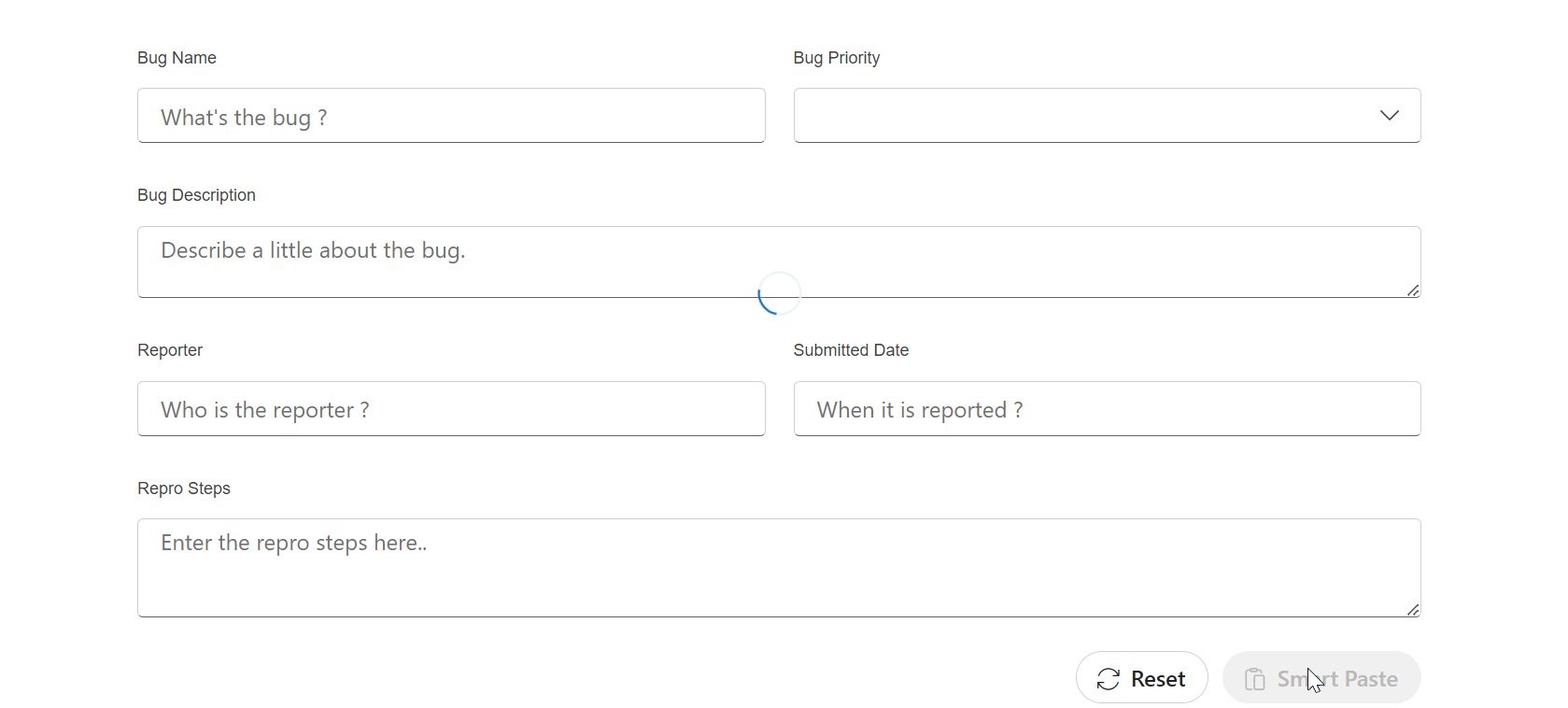
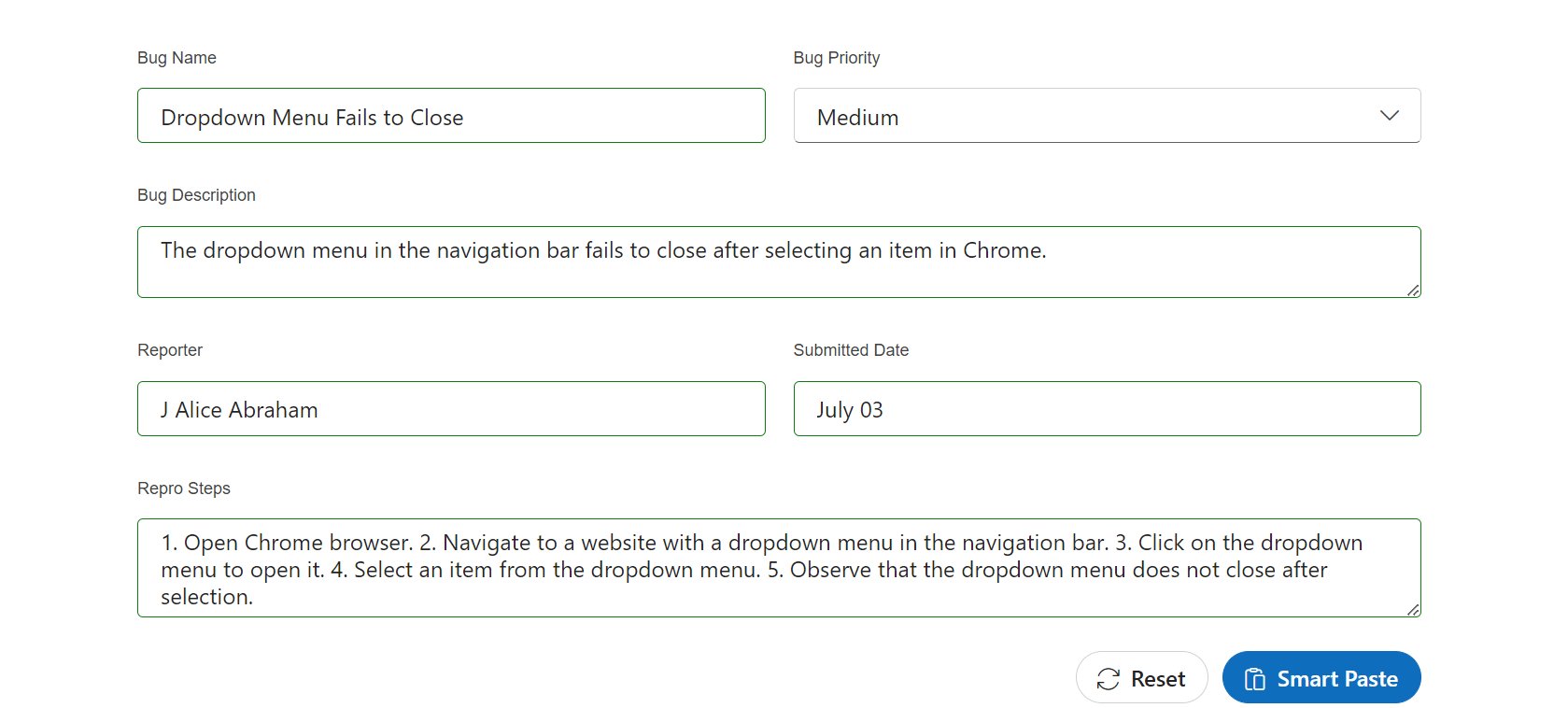
Bug Tracking Form
A user could copy a brief description of a bug from an Instant Messaging or chat message and then click "Smart Paste" on the "Create New Issue" page. The system would automatically populate fields like "Title", "Priority", "Description" and "Reproduce Steps" based on the clipboard content. The language model would also rephrase and structure the input as needed, converting phrases like "I clicked X on Y screen" into steps like "1. Navigate to screen Y, 2. Click X."
Adding Syncfusion® Smart Paste Button in Blazor
Prerequisites
Install the Syncfusion® SmartComponents Package
Ensure that the
Syncfusion.Blazor.SmartComponentsNuGet package is installed in your Blazor project.Configure AI Services
To configure AI services, open your
Program.csfile and add the following code. Replace the placeholders with your actual API credentials.builder.Services.AddSyncfusionSmartComponents() // Inject SmartComponents .ConfigureCredentials(new AIServiceCredentials("your-apiKey", "your-deploymentName", "your-endpoint")) .InjectOpenAIInference();This configures the
Smart Paste Buttonwith AI-powered intelligent pasting capabilities.
Adding the Smart Paste Button Component
Then, in a .razor file, inside any <form>, <EditForm> or <SfDataForm>, add the <SfSmartPasteButton> component.
@page "/"
@using Syncfusion.Blazor.SmartComponents
<EditForm Model="@formModel">
<p>Name: <InputText @bind-Value="@formModel.Name" /></p>
<p>Address line 1: <InputText @bind-Value="@formModel.AddressLine1" /></p>
<p>City: <InputText @bind-Value="@formModel.City" /></p>
<p>Zip/postal code: <InputText @bind-Value="@formModel.Zip" /></p>
<button type="submit">Submit</button>
<SfSmartPasteButton>Smart Paste</SfSmartPasteButton>
</EditForm>
@code {
private FormModel formModel = new FormModel();
public class FormModel
{
public string? Name { get; set; }
public string? AddressLine1 { get; set; }
public string? City { get; set; }
public string? Zip { get; set; }
}
}
Customizing the Syncfusion® Smart Paste Button
Smart Paste Button inherits all functionalities and properties from the Syncfusion Button component. This means you can use all the properties and customization options available for the Button in the Smart Paste Button as well.
For more information and a detailed guide on using these properties, refer to the official Button Documentation.
Annotating Your Form Fields
Smart Paste Button automatically identifies form fields in your <form> elements (i.e., <input>, <select>, and <textarea> elements) and generates descriptions based on their associated <label>, name attributes, or nearby text content. This description is then used to build a prompt for the language model.
You can override these default descriptions for specific form fields by adding a data-smartpaste-description attribute. Here are some examples:
<input data-smartpaste-description="The user's vehicle registration number, formatted as XYZ-123" />
<textarea data-smartpaste-description="The job description should start with JOB TITLE in all caps, followed by a paragraph of text"></textarea>
<input type="checkbox" data-smartpaste-description="Check if the product description indicates suitability for children; otherwise, uncheck" />
Customizing these descriptions allows you to provide more specific instructions to the language model, which can improve the accuracy and relevance of the generated field values. Keep in mind that language models can produce varied outputs, and effective prompt engineering may require some experimentation to achieve the best results for your specific use case.
Syncfusion® Blazor Smart TextArea Component
Smart TextArea is an AI-powered enhancement to the traditional textarea, offering sentence-level autocompletion based on its configuration and user input, improving typing speed and efficiency.

Example Use Cases
GitHub Issue Responses
In an open-source project, maintainers often respond to a variety of issues raised by users. Using
Smart TextArea, maintainers can quickly draft responses with predefined phrases. For instance, when a maintainer types "To investigate, ", the system might suggest completions like "We will need a reproducible example as a public Git repository." This reduces response time and ensures consistent, professional communication across issues.Live Chat Customer Support Responses
In a live chat system, the
Smart TextAreacan significantly enhance customer service by offering predefined phrases for common tasks. For example, when an agent types “Hello!”, the system might suggest completions like “How can I assist you today?”. This feature ensures that customer service communication remains efficient and professional, minimizing the time and effort required for repetitive responses.
Adding Syncfusion® Smart TextArea in Blazor
Prerequisites
Install the Syncfusion® SmartComponents Package
Ensure that the
Syncfusion.Blazor.SmartComponentsNuGet package is installed in your Blazor project.Configure AI Services
To configure AI services, open your
Program.csfile and add the following code. Replace the placeholders with your actual API credentials.builder.Services.AddSyncfusionSmartComponents() // Inject SmartComponents .ConfigureCredentials(new AIServiceCredentials("your-apiKey", "your-deploymentName", "your-endpoint")) .InjectOpenAIInference();This configures the
Smart TextAreawith AI-powered autocompletion capabilities.
Adding the Smart TextArea Component
In your .razor file, include the Smart TextArea component as shown below:
@page "/"
@using Syncfusion.Blazor.SmartComponents
<SfSmartTextArea @bind-Value="@text" UserRole="Generic professional"></SfSmartTextArea>
@code {
string? text; // You can set an initial value if needed
}
The UserRole attribute is mandatory which defines the context for autocompletion suggestions. Using this, you can further customize the suggestions based on your application's needs.
Customizing the Syncfusion® Smart TextArea
The Smart TextArea inherits all functionalities and properties from the Syncfusion TextArea component. This means you can use all the properties and customization options available for the TextArea in the Smart TextArea as well.
For more information and a detailed guide on using these properties, refer to the official TextArea Documentation.
Customizing the Suggestions
By default, the Smart TextArea provides autocompletion suggestions based on:
- The text around the cursor
- The value of the
UserRoleproperty - The value of the
UserPhrasesproperty
Setting a User Role
The UserRole should be a string that describes the role of the person typing and the context of their message. Some example roles include:
"Customer service agent responding to client inquiries""Project manager drafting a status update for the team""Sales representative replying to a potential client's product query"
Defining User Phrases
The UserPhrases should be a string[] (array) containing predefined phrases or expressions that align with your desired tone, style, or common responses. This can include frequently used phrases, important URLs, or relevant policies. For example:
"Thank you for your interest.""Please let me know if you have any further questions.""You can find more details in our user guide at [URL]."
This setup enables more personalized and contextually relevant autocompletion suggestions, tailored to the specific needs of your users.
Reducing Invented Information
Avoid configuring user phrases with specific details that might be reused inappropriately. For instance, instead of using a phrase like "Bug report: File not found error occurred in version 2.3", which could lead to the system suggesting "version 2.3" for all file-related completions, use a placeholder like NEED_INFO. For example, "Bug report: File not found error occurred in NEED_INFO". This way, the completion suggestion would be "Bug report: File not found error occurred in ", allowing the user to fill in the specific information.
Language models can be unpredictable, so you may need to experiment to find the most effective phrases. Even with NEED_INFO, the system might occasionally include unintended details.
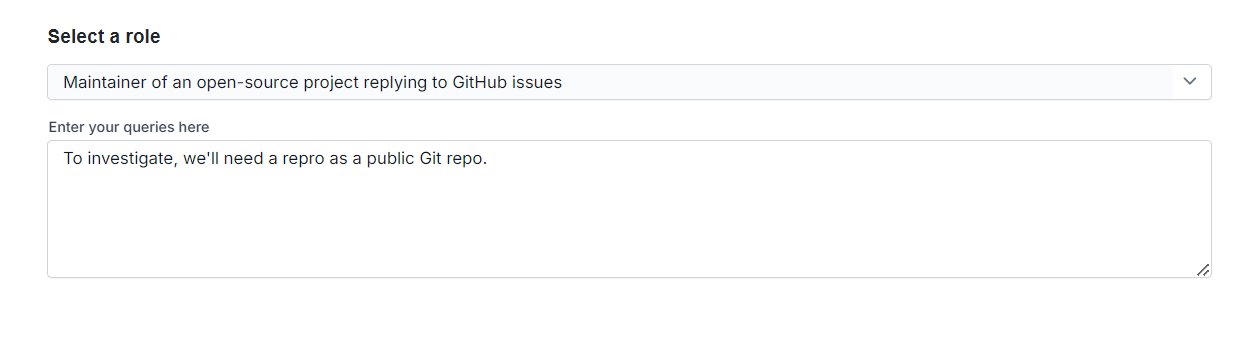
Example
@using Syncfusion.Blazor.SmartComponents
<SfSmartTextArea @bind-Value="@text" UserRole="@userRole" UserPhrases="@userPhrases" />
@code {
string? text;
string userRole = "Maintainer of an open-source project replying to GitHub issues";
string[] userPhrases = [
"Thank you for contacting us.",
"To investigate, We will need a reproducible example as a public Git repository.",
"Could you please post a screenshot of NEED_INFO?",
"This sounds like a usage question. This issue tracker is intended for bugs and feature proposals. Unfortunately, we don't have the capacity to answer general usage questions and would recommend StackOverflow for a faster response.",
"We do not accept ZIP files as reproducible examples.",
"Bug report: File not found error occurred in NEED_INFO"
];
}
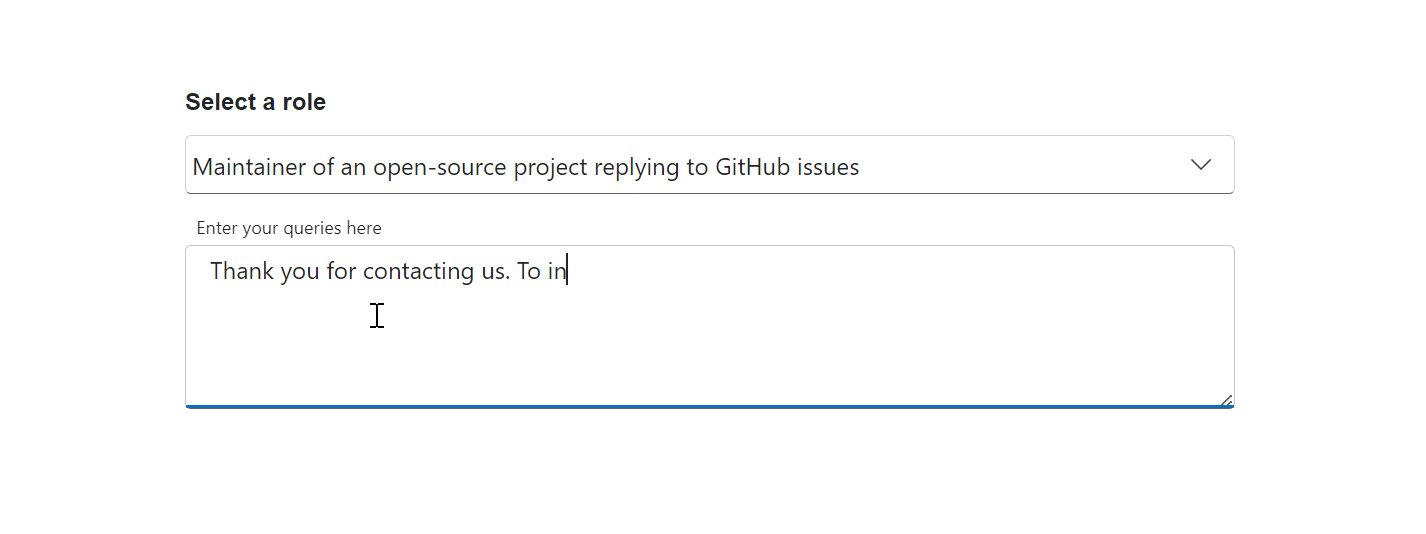
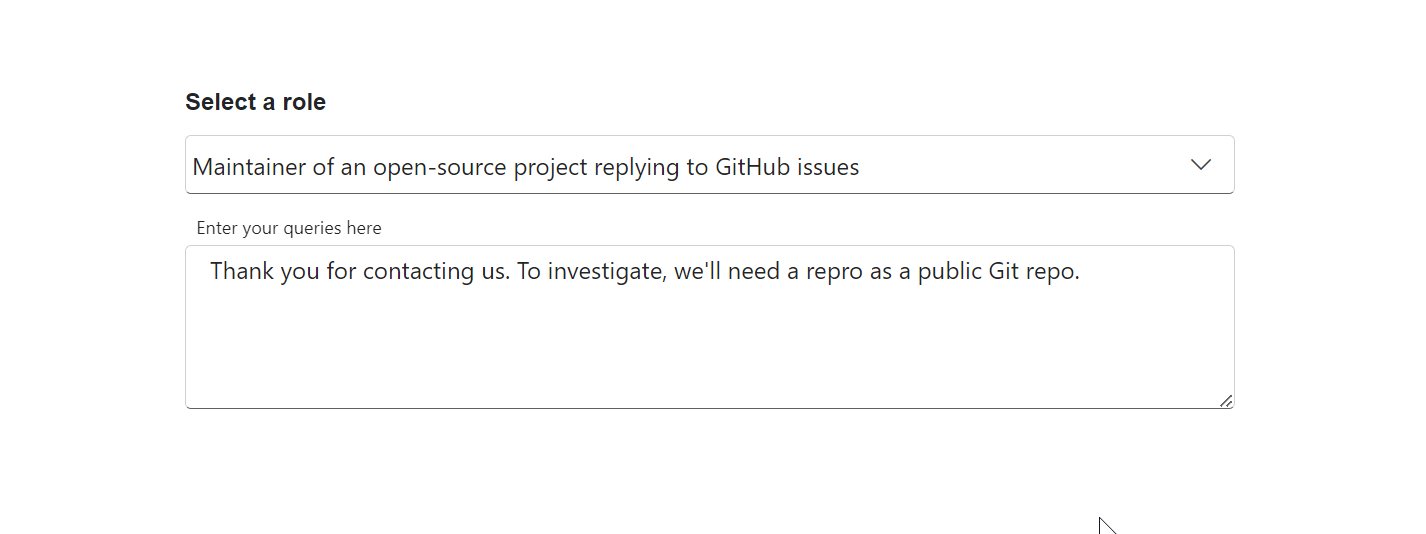
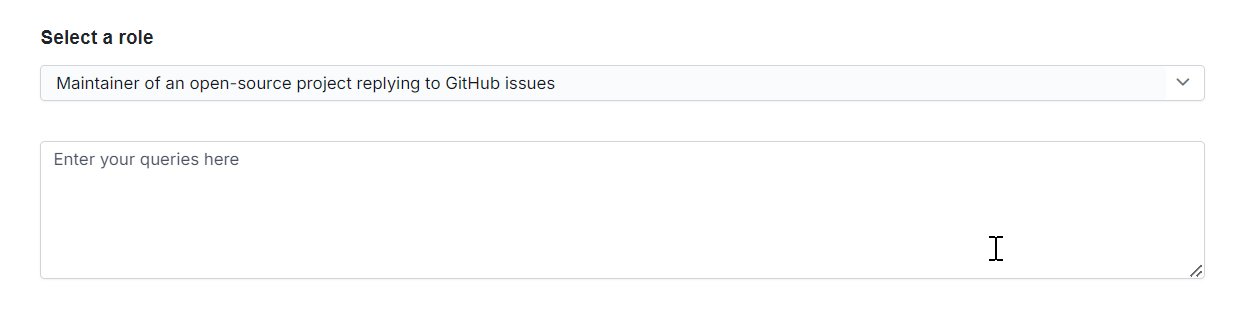
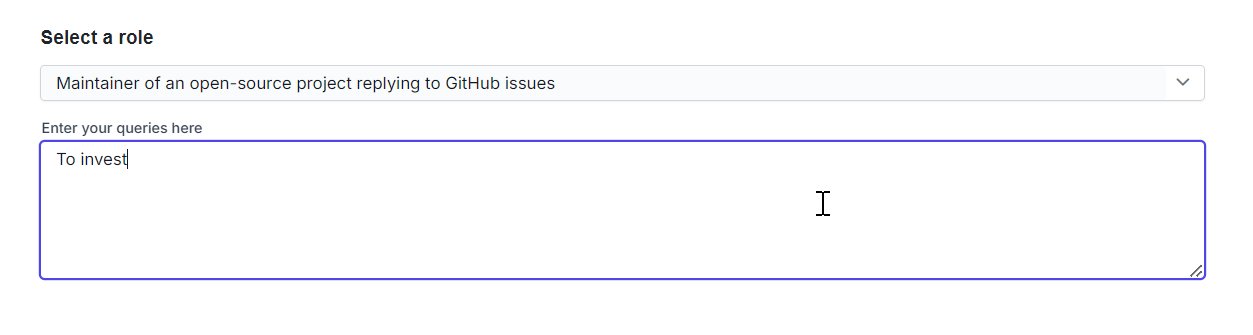
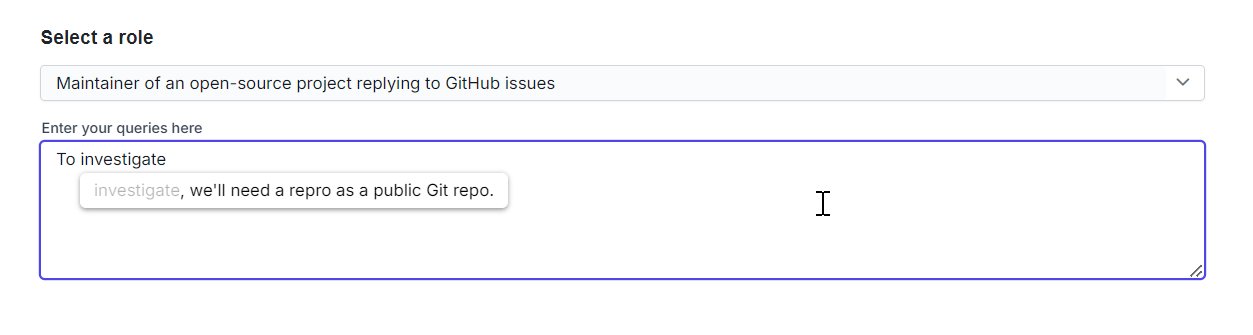
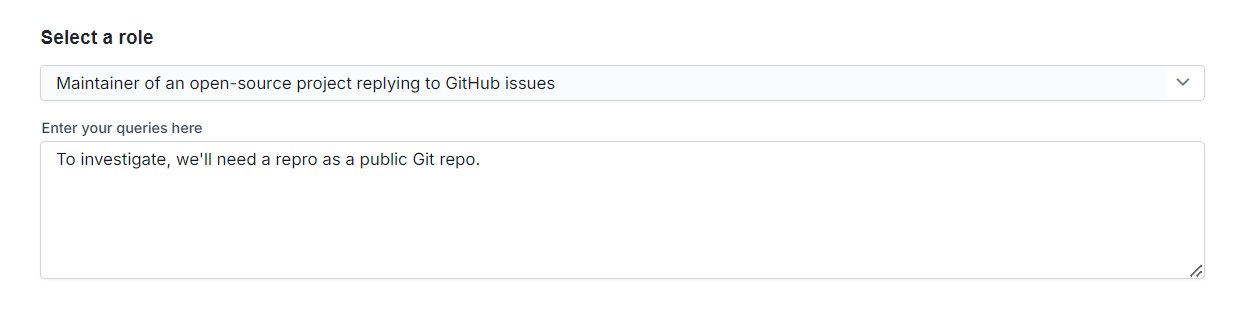
Controlling the Suggestion UX
Suggestions in the Smart TextArea are shown differently based on the type of device:
- On non-touch devices (desktop): Suggestion appears inline within the textarea, displayed in grey text ahead of the cursor. Users can accept suggestions by pressing the "Tab" key.
- On touch devices (mobile): Suggestion appears in a floating overlay below the cursor. Users can tap on the suggestion in the overlay to accept it. On mobile devices with keyboards, the "Tab" key can also be used, but most mobile devices lack this key.
To customize the default suggestion display behavior based on user preference, use the ShowSuggestionOnPopup property.
<SfSmartTextArea ShowSuggestionOnPopup="true" ... />
Property Values
<table> <thead> <tr> <th>Property Value</th> <th>Behavior</th> </tr> </thead> <tbody> <tr> <td>true</td> <td>Suggestions are always displayed as a floating overlay, which can be tapped or clicked.</td> </tr> <tr> <td>false</td> <td>Suggestions are always shown inline within the textarea, and can be accepted by pressing "Tab".</td> </tr> <tr> <td>Not Set</td> <td>By default, touch devices display suggestions in a floating overlay whereas non-touch devices display them inline.</td> </tr> </tbody> </table>
When ShowSuggestionOnPopup is true

When ShowSuggestionOnPopup is false

Support and feedbacks
- For queries, reach our Syncfusion® support team or post the queries through the community forums.
- Request new feature through Syncfusion® feedback portal.
License
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. You can purchase a license here or start a free 30-day trial here.
About Syncfusion®
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion® has more than 29,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today, we provide 1800+ components and frameworks for web (Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Flutter), mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, WinUI, Flutter and UWP). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.
sales@syncfusion.com | www.syncfusion.com | Toll Free: 1-888-9 DOTNET
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 is compatible. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
-
net8.0
- Microsoft.Extensions.AI.Ollama (>= 9.0.0-preview.9.24525.1)
- Microsoft.Extensions.AI.OpenAI (>= 9.0.0-preview.9.24525.1)
- Syncfusion.Blazor.Buttons (>= 29.1.33)
- Syncfusion.Blazor.Core (>= 29.1.33)
- Syncfusion.Blazor.Inputs (>= 29.1.33)
-
net9.0
- Microsoft.Extensions.AI.Ollama (>= 9.0.0-preview.9.24525.1)
- Microsoft.Extensions.AI.OpenAI (>= 9.0.0-preview.9.24525.1)
- Syncfusion.Blazor.Buttons (>= 29.1.33)
- Syncfusion.Blazor.Core (>= 29.1.33)
- Syncfusion.Blazor.Inputs (>= 29.1.33)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 29.1.33 | 449 | 3/25/2025 |
| 28.2.12 | 142 | 3/19/2025 |
| 28.2.11 | 170 | 3/10/2025 |
| 28.2.9 | 205 | 3/4/2025 |
| 28.2.7 | 108 | 2/25/2025 |
| 28.2.6 | 187 | 2/17/2025 |
| 28.2.5 | 113 | 2/11/2025 |
| 28.2.4 | 87 | 2/4/2025 |
| 28.2.3 | 164 | 1/29/2025 |
| 28.1.41 | 94 | 1/21/2025 |
| 28.1.39 | 72 | 1/13/2025 |
| 28.1.38 | 85 | 1/7/2025 |
| 28.1.37 | 66 | 12/31/2024 |
| 28.1.36 | 74 | 12/23/2024 |
| 28.1.35 | 285 | 12/18/2024 |
| 28.1.33 | 162 | 12/12/2024 |
| 27.2.5 | 102 | 12/2/2024 |
| 27.2.4 | 136 | 11/26/2024 |
| 27.2.3 | 92 | 11/22/2024 |
| 27.2.2 | 198 | 11/15/2024 |
| 27.1.58 | 135 | 11/4/2024 |
| 27.1.57 | 90 | 10/28/2024 |
| 27.1.56 | 94 | 10/23/2024 |
| 27.1.55 | 77 | 10/21/2024 |
| 27.1.53 | 90 | 10/14/2024 |
| 27.1.52 | 101 | 10/7/2024 |
| 27.1.51 | 150 | 9/30/2024 |
| 27.1.50 | 134 | 9/24/2024 |
| 27.1.48 | 213 | 9/18/2024 |