Serilog.UI.MsSqlServerProvider
2.1.2
See the version list below for details.
dotnet add package Serilog.UI.MsSqlServerProvider --version 2.1.2
NuGet\Install-Package Serilog.UI.MsSqlServerProvider -Version 2.1.2
<PackageReference Include="Serilog.UI.MsSqlServerProvider" Version="2.1.2" />
paket add Serilog.UI.MsSqlServerProvider --version 2.1.2
#r "nuget: Serilog.UI.MsSqlServerProvider, 2.1.2"
// Install Serilog.UI.MsSqlServerProvider as a Cake Addin #addin nuget:?package=Serilog.UI.MsSqlServerProvider&version=2.1.2 // Install Serilog.UI.MsSqlServerProvider as a Cake Tool #tool nuget:?package=Serilog.UI.MsSqlServerProvider&version=2.1.2
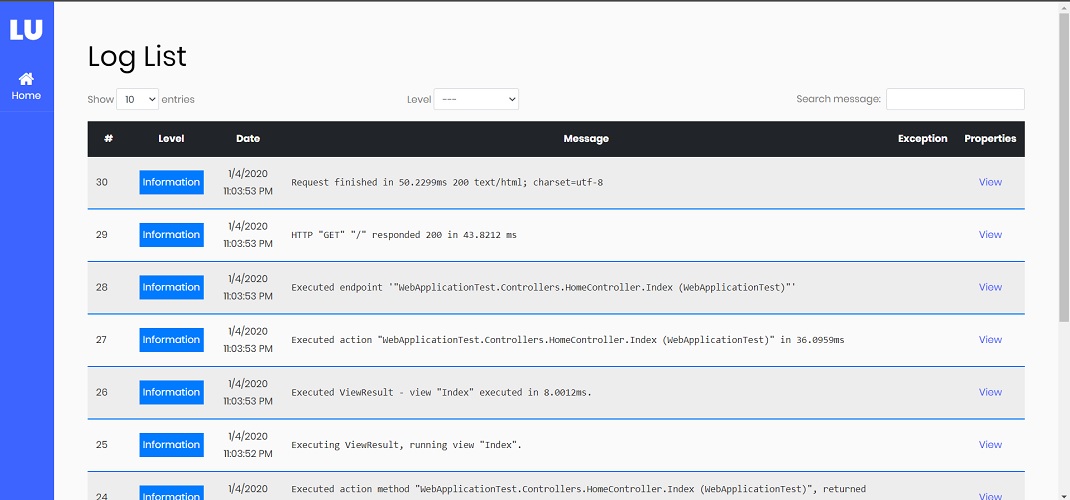
serilog-ui
A simple Serilog log viewer for following sinks:
- Serilog.Sinks.MSSqlServer
- Serilog.Sinks.MySql
- Serilog.Sinks.Postgresql
- Serilog.Sinks.MongoDB
- Serilog.Sinks.ElasticSearch

Install the Serilog.UI NuGet package
Install-Package Serilog.UI
Then install one of the providers based upon your sink:
| Provider Name | Install | Package |
|---|---|---|
| Serilog.UI.MsSqlServerProvider | Install-Package Serilog.UI.MsSqlServerProvider |
NuGet package |
| Serilog.UI.MySqlProvider | Install-Package Serilog.UI.MySqlProvider |
NuGet package |
| Serilog.UI.PostgreSqlProvider | Install-Package Serilog.UI.PostgreSqlProvider |
NuGet package |
| Serilog.UI.MongoDbProviderr | Install-Package Serilog.UI.MongoDbProvider |
NuGet package |
| Serilog.UI.ElasticSearchProvider | Install-Package Serilog.UI.ElasticSearcProvider |
NuGet package |
Then, add AddSerilogUi() to IServiceCollection in Startup.ConfigureServices method:
public void ConfigureServices(IServiceCollection services)
{
// Register the serilog UI services
services.AddSerilogUi(options => options.UseSqlServer("ConnectionString", "LogTableName"));
}
In the Startup.Configure method, enable the middleware for serving the log UI. Place a call to the UseSerilogUi middleware after authentication and authorization middlewares, otherwise authentication may not work for you:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
.
.
.
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
// Enable middleware to serve log-ui (HTML, JS, CSS, etc.).
app.UseSerilogUi();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
Authorization: configuration
By default serilog-ui allows access to the log page only for local requests. In order to give appropriate rights for production use, you need to configure authorization. You can secure the log page by allowing specific users or roles to view logs:
public void ConfigureServices(IServiceCollection services)
{
services.AddSerilogUi(options => options
.EnableAuthorization(authOptions =>
{
authOption.AuthenticationType = AuthenticationType.Jwt; // or AuthenticationType.Cookie
authOptions.Usernames = new[] { "User1", "User2" };
authOptions.Roles = new[] { "AdminRole" };
})
.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"), "LogTableName"));
// ...
}
Only User1 and User2 or users with AdminRole role can view logs.
If you set AuthenticationType to Jwt, you can set a jwt token and an Authorization header will be added to the request and for Cookie just login into you website and no extra step is required.
To disable anonymous access for local requests, (e.g. for testing authentication locally) set AlwaysAllowLocalRequests to false.
To disable authorization on production, set Enabled to false.
services.AddSerilogUi(options => options
.EnableAuthorization(authOption =>
{
authOption.AlwaysAllowLocalRequests = false; // disable anonymous access on local
authOption.Enabled = false; // disable authorization access check on production
})
.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"), "Logs"));
Options
Options can be found in the UIOptions class.
internal properties can generally be set via extension methods, see SerilogUiOptionBuilderExtensions
Log page URL
The default url to view the log page is http://<your-app>/serilog-ui. If you want to change this url path, just configure the route prefix:
app.UseSerilogUi(option => option.RoutePrefix = "logs");
Home url

The home button url can be customized by setting the HomeUrl property.
app.UseSerilogUi(options =>
{
options.HomeUrl = "https://example.com/example?q=example";
});
Inject custom Javascript and CSS
For customization of the dashboard UI, custom JS and CSS can be injected.
CSS gets injected in the <head> element.
JS gets injected at the end of the <body> element by default.
To inject JS in the <head> element set injectInHead to true.
app.UseSerilogUi(x =>
{
x.InjectJavascript(path: "/js/serilog-ui/custom.js", injectInHead: false, type: "text/javascript");
x.InjectStylesheet(path: "/css/serilog-ui/custom.css", media: "screen");
});
Custom JS/CSS files must be served by the backend via static file middleware.
var builder = WebApplication.CreateBuilder(args);
...
app.UseStaticFiles();
...
With the default configuration static files are served under the wwwroot folder, so in the example above the file structure should be:

JS code can be ran when loading the file by wrapping the code in a function, and directly running that function like so:
(function () {
console.log("custom.js is loaded.");
})();
UI: Frontend development
The serilog-ui frontend is located inside the Serilog.Ui.Web package.
Under the assets/ folder you can find all the relative files.
The serilog-ui frontend is written in Typescript and built through ParcelJS.
Requirement: Node.js > 16
Please run npm i to install all dependencies!
There are two Grunt tasks you can use to build the frontend project:
- build: it cleans wwwroot/dist/ and creates a production-ready build.
This build can be used to either:
- test the frontend development with the SampleWebApp
- create a new production build, by committing the entire wwwroot/dist folder changes
- dev: it cleans wwwroot/dev/ and starts a dev server to https://127.0.0.1/serilog-ui/
please notice that the development build uses msw to swap any serilog-ui fetch with a mocked version.
You can check details by readingassets/script/mocks/fetchMock.ts.
<details> <summary>Expand to read additional instructions</summary>
Open solution with Visual Studio, to enable easier integration
right click on src/Serilog.Ui.Web/Grunfile.js ⇒ open "Task Runner Explorer"
In the Task Explorer, double click on the Alias Tasks dev
You'll see the task starting Parcel task and staying in watch mode, with an output similar to:
Server running at https://127.0.0.1:1234
Building...
Bundling...
Packaging & Optimizing...
√ Built in 2.84s
When developing the assets (without the Serilog Middleware), no VS start is needed; Parcel starts a dev server with all you need for the assets part.
All fetches are mocked with MSW to serve fake data (saved in mocks/samples.ts); this helps an user develop the assets without having to worry about creating actual data.
You can open either https://localhost:1234 or https://127.0.0.1:1234 to work. </details>
please notice that you'll need to accept Parcel https self-signed certificate, otherwise msw service-worker won't be able to connect.
Parcel related issue, [How to do it - example](https://www.pico.net/kb/how-do-you-get-chrome-to-accept-a-self-signed-certificate/
<details> <summary>If you see an https error (untrusted certificate) while developing with Parcel</summary>
for Chrome:
- click on Not Secure (next to the URL) ⇒ click Certificate is not valid ⇒ click Details ⇒ Copy To File ⇒ export the cert as DER Encoded Binary X.509 .cer
- go to: chrome://settings/security ⇒ click Manage Certificates ⇒ go to Trusted Root Certification Authorities tab ⇒ import the .cer file previously exported
- restart Chrome
- you should be able to run the dev environment on both localhost and 127.0.0.1 (to check if it's working fine, open the console: you'll find a red message: "[MSW] Mocking enabled.") </details>
Known Limitations
- Additional columns are not supported and only main columns can be retrieved.
Test
.NET Serilog.UI Projects
The test projects are located inside the /tests folder.
Each Serilog.Ui project has a separate test project. Each project is based onto the xUnit test framework.
Serilog.Ui.Common.Tests: contains anything that can be shared between the tests projects.
To run the tests, use Test Explorer in Visual Studio or run from the root folder:
dotnet test
JS UI assets
Tests are located inside src/Serilog.Ui.Web/assets/tests
Tests are based onto Jest test framework, with the help of JSDOM and testing-library packages. Any HTTP request is mocked through msw.
Jest configuration can be found in src/Serilog.Ui.Web/jest.config.js; any additional setup item is located inside src/Serilog.Ui.Web/assets/tests/util (this folder is excluded from test runs).
To run the tests, open a terminal in src/Serilog.Ui.Web/ and launch this command (watch-mode):
npm test
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- Dapper (>= 2.0.35)
- Microsoft.Data.SqlClient (>= 2.1.2)
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.3)
NuGet packages (2)
Showing the top 2 NuGet packages that depend on Serilog.UI.MsSqlServerProvider:
| Package | Downloads |
|---|---|
|
WGM.Infrastructure.Core
Package Description |
|
|
base-app.packages.log
base-app serilog and elmah |
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated | |
|---|---|---|---|
| 3.1.0 | 964 | 10/10/2024 | |
| 3.1.0-beta.1 | 796 | 8/15/2024 | |
| 3.0.0 | 1,049 | 8/10/2024 | |
| 2.2.3 | 16,843 | 1/28/2024 | |
| 2.2.3-beta.1 | 336 | 1/14/2024 | |
| 2.2.1 | 11,062 | 6/1/2023 | |
| 2.2.0 | 6,700 | 3/16/2023 | |
| 2.1.3 | 822 | 3/13/2023 | |
| 2.1.2 | 13,757 | 11/10/2022 | |
| 2.1.1 | 18,967 | 1/13/2022 | |
| 2.1.0 | 22,774 | 4/20/2021 | |
| 2.0.0 | 11,181 | 1/15/2021 | |
| 1.0.6 | 2,493 | 1/10/2021 | |
| 1.0.5 | 953 | 12/23/2020 | |
| 1.0.4 | 2,847 | 10/25/2020 | |
| 1.0.2 | 1,429 | 4/11/2020 |